طراحی سایت فروشگاهی و شرکتی در رشت و گیلان
برای مشاوره خوب و همکاری با یک تیم قوی برای طراحی سایت با شماره های زیر تماس بگیرید تا من و تیمم کاربردی ترین سایت از نظر ui & ux و موارد کاربردی مثل بهینه سازی و … به شما تحویل بدیم تا بتونید در دنیای بزرگ وب سهمی داشته باشید تا از رقیبان و هماکاران خود عقب نمانید.

کمترین قیمت نسبت به رقبای هم سطح
تعرفه قیمت طراحی انواع وبسایت
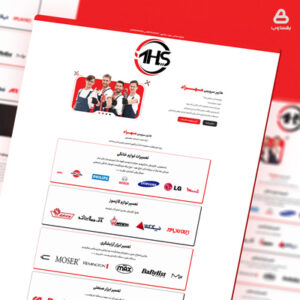
- صفحه نمونه کارها
- صفحه تماس با ما
- صفحه درباره ما
- بخش بلاگ و آموزش
- آیکون شبکه های اجتماعی
- طراحی ریسپانسیو
- بخش محصولات شرکت
- بخش معرفی پرسنل
- ویدیو آموزشی مدیریت سایت
- فرم درخواست مشاوره
- پروتکل امنیتی SSL
- بخش سوالات متداول مشتریان
- بهینه سازی اولیه برای گوگل
- مالکیت کامل وبسایت
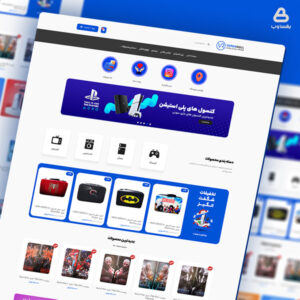
- صفحه محصول
- صفحه تماس با ما
- ثبت نام با کد تایید موبایل
- اینماد و درگاه پرداخت
- اتصال سایت به ترب
- طراحی ریسپانسیو
- بخش مجله و آموزش
- بهینه سازی اولیه برای گوگل
- چت آنلاین واتساپ
- ویدیو آموزشی مدیریت سایت
- طراحی 3 بنر گرافیکی
- ارسال فاکتور از طریق پیامک
- گزارش فروش در سایت
- تامین امنیت در سایت
- رزرو نوبت آنلاین
- صفحه تماس با ما
- رزومه پزشک
- بخش مقالات و آموزش
- طراحی ریسپانسیو
- پروتکل امنیتی SSL
- بهینه سازی اولیه برای گوگل
- مالکیت کامل وبسایت
- نمایش لوکیشن مطب در سایت
- آیکون شبکه های اجتماعی
- فرم خدمات مشاوره
- گذاشتن ویدیو و عکس
- ارائه نمونه کارها
- نمایش لیست بیمه ها
- فروش دوره با لایسنس
- صفحه تماس با ما
- صفحه درباره ما
- صفحه معرفی دوره
- پروتکل امنیتی SSL
- بخش بلاگ و آموزش
- مالکیت کامل وبسایت
- طراحی ریسپانسیو
- بهینه سازی اولیه برای گوگل
- آیکون شبکه های اجتماعی
- ثبت نام از طریق موبایل
- بخش سوالات متداول
- ویدیو آموزشی مدیریت سایت
- منوی ناوبری سایت
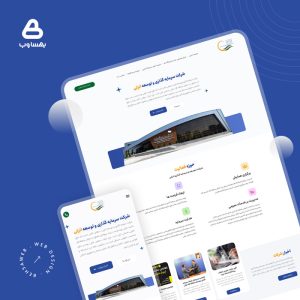
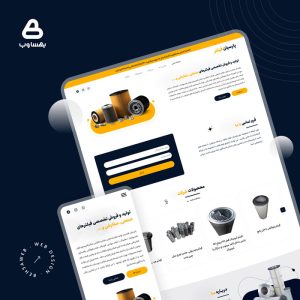
پروژه هایی که بهساوب انجام داده

پاسخ سوالات شما برای طراحی سایت …
تحویل پروژه با توجه به کارهای انجام شده برای سایت بین 15 الی 20 روز کاری می باشد.
بعد از اتمام پروژه برای استفاده از سایت فیلم های آموزشی برای شما ارسال می شود.
خیر، تمامی سایت ها طراحی شده توسط بهساوب از صفر بوده و حتی بنرهای سایت هم بصورت اختصاصی توسط گرافیک کار طراحی می شود.
هر کدام مزایا و معایبی دارند و بیش از 60% طراحی سایت های سراسر دنیا با وردپرس انجام شده و در ایران هم به نسبت بودجه و روند سریع و کارایی وردپرس بهترین پیشنهاد می باشد.
بهساوب به عنوان تیم طراحی سایت فروشگاهی و شرکتی در رشت و گیلان و ایران فعالیت دارد و می تواند از طریق شماره های موجود با ما در ارتباط باشید.
چه سایتی مطابق نیاز شما می باشد ؟
طراحی سایت شرکتی
در دنیای امروز بیشتر شرکت هایی که با مردم در ارتباطند، داشتن یک وب سایت را ضرورت می دانند، به این دلیل از طریق وب سایت می توانند برند خود را معرفی کنند و اطلاعاتی نظیر تماس، نمونه کارها و درباره سابقه ی شرکت در وب سایت بگذارند و داشتن وب سایت یک نوع اعتبار برای شرکت های به حساب می آید.
طراحی سایت فروشگاهی
داشتن وب سایت فروشگاهی برای کسانی که محصولاتی برای فروش دارند مناسب می باشد. با داشتن یک وب سایت فروشگاهی ، شما می توانید در کنار فروش سنتی خود، به صورت آنلاین و در تمامی ساعات شبانه روز فروشگاه آنلاینی برای مشتریان خود داشته باشید که دیجی کالا نمونه ی آن می باشد.
طراحی سایت شخصی
در کنار شبکه های اجتماعی مثل اینستاگرام، برای کسانی که می خواهند خود را معرفی کنند، وب سایت بهترین نشان دادن اطلاعات آن ها می باشد. با داشتن دامنه ی اختصاصی خود، شما می توانید کسانی که اسم شما در موتور جستجوی گوگل جستجو می کنند، وب سایت شما اولین باشد.
طراحی سایت پزشکی
یک وبسایت پزشکی کامل شامل رزومه و سوابق کاری، رزرو نوبت آنلاین، معرفی کلینیک و ... می باشد. داشتن وبسایت باعث می شود کاربران به راحتی در دنیای گوگل شما را شناسایی کنند. این هم در نظر داشته باشید که سایت پزشکی حتما باید از لحاظ کاربری و هویت بصری برای کاربران راحت و زیبا باشد.
طراحی سایت آموزشی
سایت آموزشی یک فضایی می باشد که شما می توانید دوره های آموزشی، ویدیوهای خود را در آن نمایش دید. از طریق وب سایت شما می توانید دوره های خود را به صورت لایسنس به فروش برسانید تا حقوق کپی رعایت شود و از لحاظ کاربری بایدتعاملی و قبال دسترسی باشد.
طراحی سایت وکالت
وبسایت وکالتی شامل ارائه خدمات حقوقی، مشاوره ای و وکالت آنلاین باشد. این نوع وبسایت می تواند شامل نمایش رزومه کاری، رزرو وقت ملاقات، مقالات آموزشی، پرسش و پاسخ حقوقی و ... باشد. با داشتن وب سایت شما میتوانید از طریق سئو هم کاربرانی جدید جذب کنید.
گزیده ای از همکاری ها







مراحل انجام پروژه طراحی سایت
1 . مشاوره تلفنی یا حضوری
شما عزیزان می توانید به 2 صورت تلفنی و حضوری با ما ارتباط برقرار کنید. مشاوره تلفنی برای راحتی و صرفه جویی در زمان، و یا کسانی که با ما ارتباط دوری دارند، بسیار عالی می باشد. و کسانی هم که در شهر رشت و استان گیلان حضور دارند، به صورت حضوری با آن ها کارهای مشاوره انجام می شود.
2 . پیدا کردن نیاز سنجی ها
در جلسه ی مشاوره ما نیازسنجی های وب سایت شما را پیدا می کنیم که شما چه نوع وبسایتی احتیاج دارید و چه امکانات لازم است برای وب سایت شما اجرا و پیاده سازی شود.
3 . ارسال طرح اولیه سایت به صورت وایرفریم
بعد از بستن قرارداد و واریز مبلغ پیش پرداخت، به مدت 48 ساعت کاری بعد، وایرفریم اولیه ساختار سایت برای شما ارسال می شود و زمانی که مورد تایید شما قرار گرفت، زمان آن فرارسیده تا پروژه ی طراحی وبسایت شما به صورت عملی اجرا شود.
4 . انتخاب دامنه و خرید هاست
انتخاب دامنه از مهم ترین رکن های وب سایت شما می باشد. برای هر حوزه ای دامنه های مختلفی وجود دارد و باید بهترین انتخاب را با مشورت هم داشته باشیم.
نمونه دامنه های انتخاب شده با مشورت کارفرما :
فروشگاه ورنا verna.ir
چرم ماهان mahansun.com
شرکت ناژو nazhu.ir
پت شاپ زدپی zppet.ir
فروشگاه اورسایز oversize.ir
5 . طراحی وبسایت با تاییده شما از وایرفریم ارسال شده ( حدودا به مدت 15 روز کاری )
6 . مشاهده وبسایت و انجام ویرایش های سایت طبق نظر شما
7 . ارسال ویدیوهای آموزشی برای مدیریت سایت
چرا داشتن یک سایت ضرورت داره ؟
امروزه داشتن یک وب سایت برای کسب و کارتون یک ضرورت حساب میشه و با داشتن وب سایت بیزینس و کسب و کارتون جایگاه بالاتری پیدا می کنه . اما شاید به فکرتون بیاد چرا باید حتما یک وب سایت داشته باشید ؟ چون در دنیای مجازی تنها سند مالکیت شما می باشد. شاید امروزه با پلتفرم هایی مانند اینستاگرام شما بتونید کسب و کار خودتون رو نشون بدید به کاربرها اما در فضای مستاجری.
اگر روزی این اپلیکیشن بسته شود شما هیچ دسترسی به اطلاعات خودتون نمی تونید داشته باشید ولی با داشتن یک وب سایت مناسب و خوب از نظر UI & UX شما می توانید بهترین باز خورد را از کاربران و مشتریان خودتون بگیرید و همیشه مطمئن هستید که سند مالکیتش به نام خودتون هست و کسی هم نمی تونه حذف اطلاعاتتون رو.
یک مسئله ی دیگه هم که باید در نظر داشته باشید این هستش خیلی از کسب و کارها سالهاست سایت داشتن ولی بازخورد و نتیجه ی خوبی ازش نگرفتن، مهم ترین دلیل نتیجه نگرفتن این کسب و کارها اینه که مشاوره های خوبی در مورد طراحی بخش های سایت، تبلیغات وب سایت، ارتباط راحت کاربران برای دسترسی و ارتباط با پشتیبانی و … از جمله پارامترهایی هستش که یک وب سایت عالی رو از دیگر وب سایت ها جدا می کنه.
5 اشتباه رایج برای طراحی سایت
1 . اهمیت ندادن به ریسپانسیو بودن سایت
یکی از اشتباهات معمول که در گذشته اهمیتی نداشت ریسپانسیو بودن بود. در گذشته اکثره کاربرها فقط از طریق کامپیوتر یا لبتاپ از فضای وب دیدن می کردند ولی امروزه با پیشرفت تکنولوژی ، بیش از 90 درصد کاربران از طریق موبایل کارهای خودشونو انجام میدن. پس باید برای طراحی یک وب سایت خوب و مناسب حتما به ریسپانسیو بودن آن توجه کرد.
2 . ظاهری معمول و سفارشی نشده
به این فکر کنید که در حال قدم زدن هستید و به طور اتفاقی یک فروشگاه پوشاک می بینید که نمای زیبا و ویترین جذابی دارد. در مقابل از سمت یک فروشگاه پوشاک دیگر رد می شوید و وقتی نگاهی به آن می اندازید هیچ چیز جذابی شما را جذب نخواهد کرد جز این که چند تکه لباس می بینید و سریعا از کنارش رد می شوید.
داشتن وب سایت هم مثل ظاهر یک فروشگاه می باشد. هر چه قدری بتوانید وب سایت زیبا از نظر ظاهری داشته باشید و برای مثال از بنرهای جذاب و رنگ بندی اصولی برای پالت رنگی سایت خودتون استفاده می تونید کاربر رو از لحاظ بصری به وب سایتتون جذب کنید. برای داشتن یک وب سایت زیبا حتما از طراحان سایت خلاق استفاده کنید.
3 . ناوبری یا منو سایت
منو وب سایت ، به طور معمول در بخش هدر یا بالایی سایت قرار می گیرد تا دسترسی کاربران را راحت تر کند و بتوانند دنبال چیزی که در سایت هستند رو سریع تر پیدا کنند. ناوبری مثل یک نقشه راه برای کاربر می مونه. به طور مثال ممکنه یه کاربر دنبال خرید تی شرت باشه، وقتی تو منو سایت گزینه تی شرت باشه خیلی راحت می تونه تمامی تی شرت های اون وب سایتو ببینه.
4 . سرعت بارگزاری صفحه سایت
در دنیای بزرگ دیجیتال مارکتینگ همه ی عوامل ها تلاش می کنند تاسرعت بالایی در ارائه کارها داشته باشند. امروزه کاربرها در دنیای وب بیشتر از 5 الی 10 منتظر بالا اومدن سایت نمی ماند . اگر برای خود وب سایت دارید، باید این را در نظر داشته باشید که شما رقیبانی دارید که فقط با استفاده فاکتور سرعت کاربران بیشتری را جذب می کنند.
اگر از وردپرس برای سایت خود استفاده می کنید حتما از قالب های هلو المنتور Hello Elementor برای استفاده از سایت های شرکتی و قالب وودمارت Woodmart برای طراحی ساخت سایت های فروشگاهی استفاده کنید.
5 . پس زمینه مشکی برای سایت
شاید مشکی کردن پس زمینه ی وب ساتتون بسیار جذاب و شیک به نظر بیاد ولی از لحاظ بصری و راحتی چشم کاربرها، پس زمینه مشکی بعد از مدتی برای چشم کاربر دلنشین نمی باشد. برای مثال شما در وب سایت مقاله ای به صورت نوشتاری دارید و کاربر باید حدودا 5 تا 10 دقیقه آن را مطالعه کنید، مطمئن باشید بعد از یک الی 2 دقیقه خسته میشه و رنگ خاکستری یا سفید مناسب تر می باشد. سپس حتما دقت داشته باشید در مواردی خاصی از رنگ مشکی استفاده کنید.
ویژگی های یک وب سایت حرفه ای و خوب
یک وب سایت موفق به عامل های گوناگونی بستگی داره، مانند برای چه کاربرانی می باشد و یا شرکتی می باشد یا فروشگاهی، در این قسمت گزیده ای از آن ها را برای شما بیان کردیم :
1 . طراحی مناسب و کاربر پسند : طراحی یک وبسایت باید به نوعی باشد که برای کاربر راحت و دسترسی آن به محتواها داشته باشد و از لحاظ ui & ux مناسب باشد.
2 . سرعت بالا اومدن وب سایت : وقتی یک کاربر منتظر می ماند تا سایت بارگذاری شود، این بازه ی زمانی باید در کمترین زمان ممکن اتفاق بیفتد.
3 . بهینه سازی برای سئو : یک وب سایت خوب باید بهینه سازی برای موتور های جستجو مانند گوگل شود تا در نتایج آن ها در رتبه های بالا قرار داشته باشد.
4 . محتوای متنوع و دیدنی : همیشه در وبسایت خود محتواهای جدید و بروزی بگذارید. از همه نوع محتوا مثل محتوای نوشتاری، عکسی و ویدیویی استفاده کنید و محتواهای گذشته خود را هم همیشه بروزرسانی کنید.
5 . قابل نمایش در دستگاه های گوناگون : یک سایت باید به گونه ای باشد که بر روی همه ی دستگاه ها مثل کامپیوتر، گوشی ها به صورت ریسپانسیو باشد.
6 . امنیت بالا : به خاطر اینکه در دنیای وب کسانی وجود دارند که بخواهند شما اذیت کنند و باعث اختلال در روند کاری وب سایت شما شوند، باید برای جلوگیری از آن ها تمامی موارد امنیتی را رعایت کنید.
7 . اطلاعات تماس و پشتیبانی : همیشه داشتن صفحه تماس با ما در وب سایت ها ، باعث اطمینان کاربر برای استفاده از خدمات شما می شود. پس حتما اطلاعات کاملی در صفحه ی تماس با ما خود بگذارید.
8 . تعامل با شبکه های اجتماعی : در وب سایت خود لینک شبکه های اجتماعی مثل اینستاگرام و تلگرام خود را بگذارید. این کار باعث اطمینان کاربران و تعامل کاربری نیز هم می شود.
کدام شرکت؛ طراحی سایت فروشگاهی و شرکتی در رشت و گیلان مناسب می باشد ؟
شما عزیزان برای ارتباط راحت با شماره های 09118145079 و 09998858569 تماس حاصل فرمایید و یا می توانید به تلگرام و واتس اپ شماره ی 09118145079 یام بگذاری، تا در سریع زمان پاسخ گوی شما باشیم.